Remnote
August 2019

I joined RemNote with the goal of redesigning the app and website to increase usability and conversion while decreasing churn. We did this with a full redesign and a comprehensive design system.
What is RemNote?
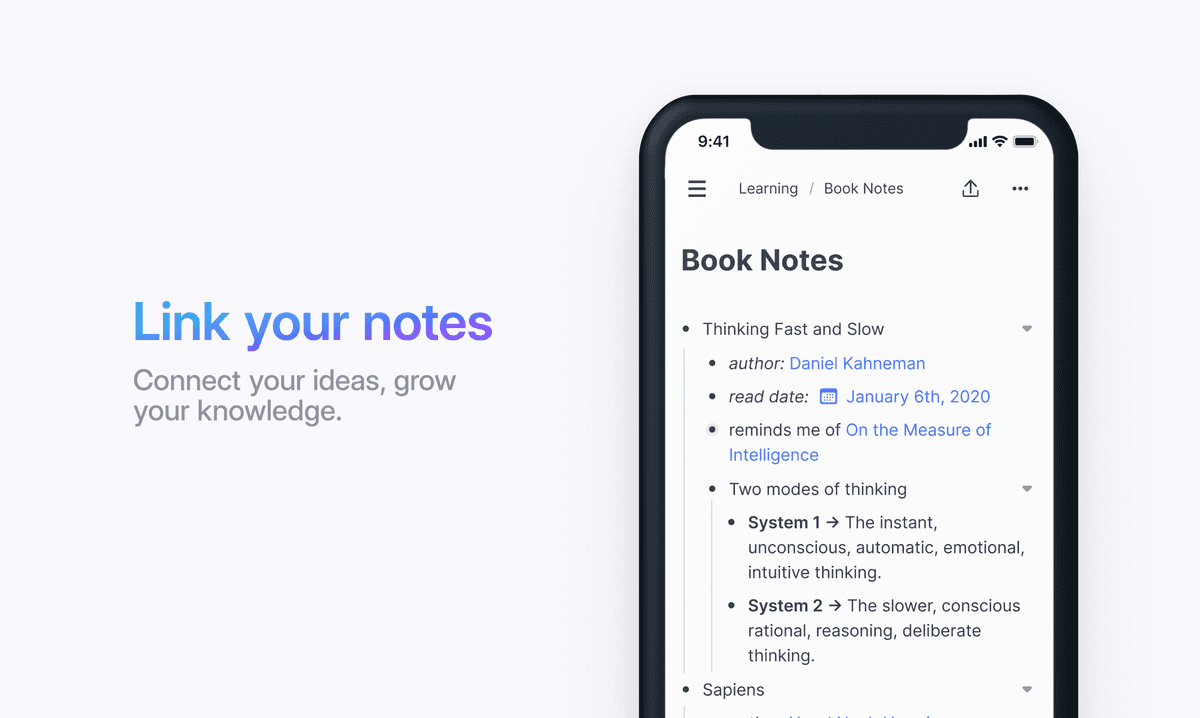
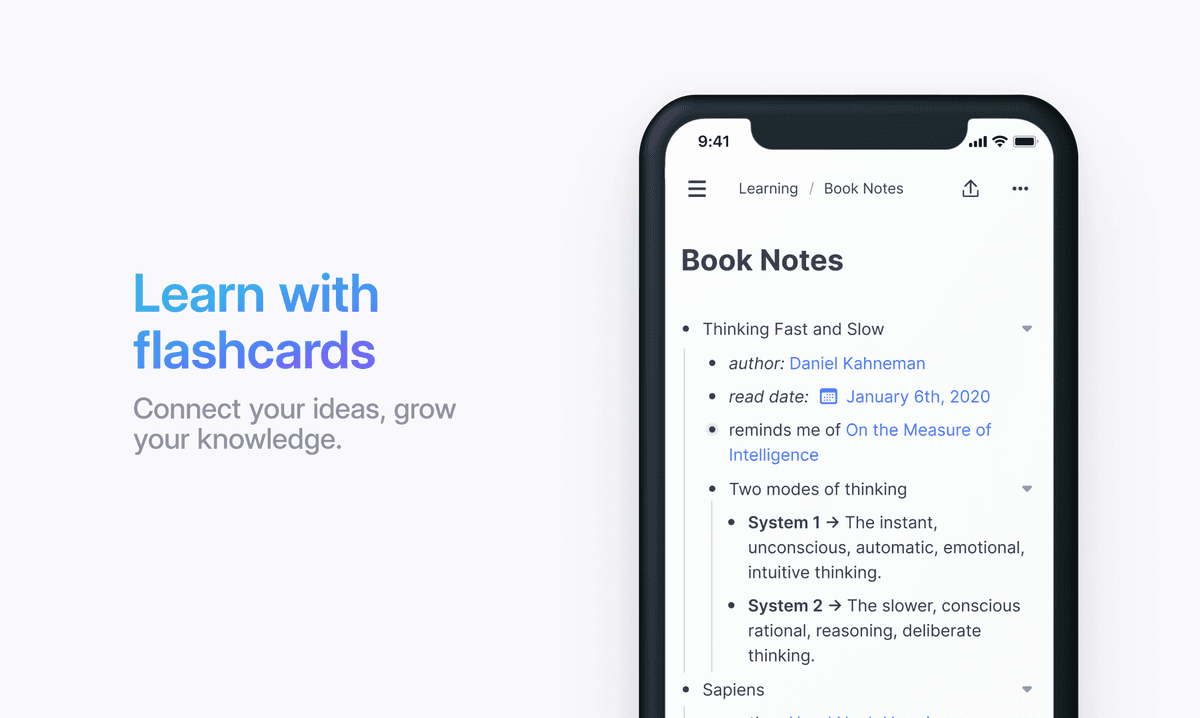
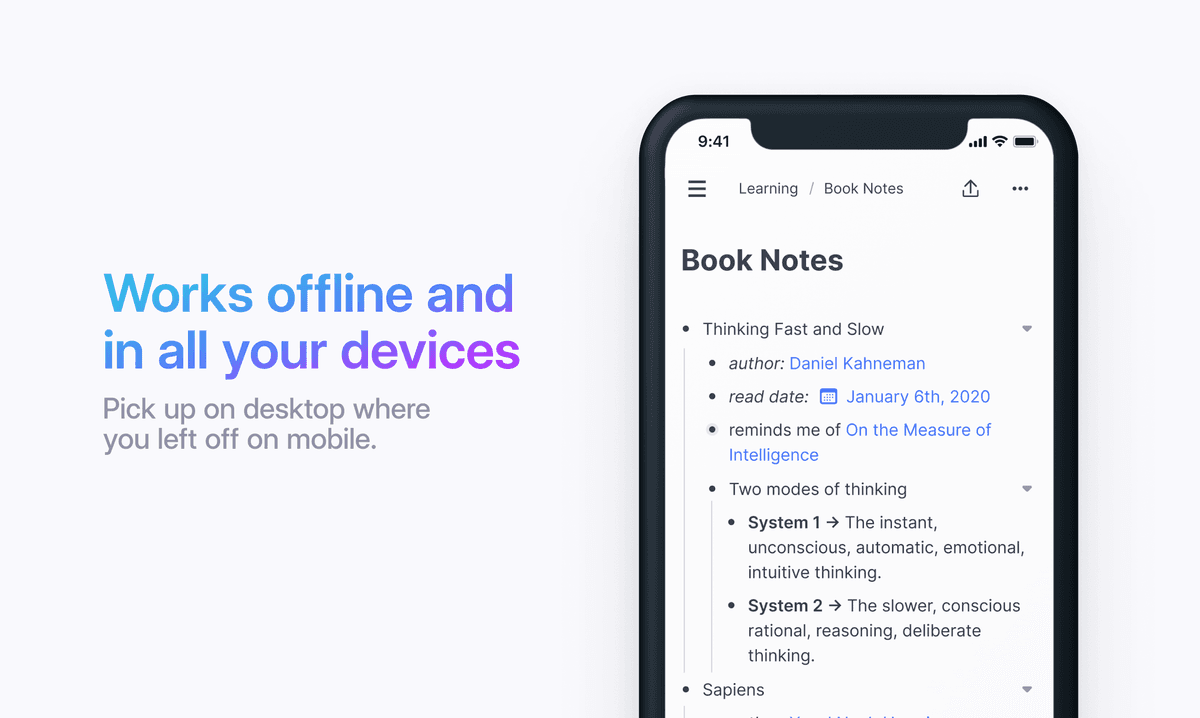
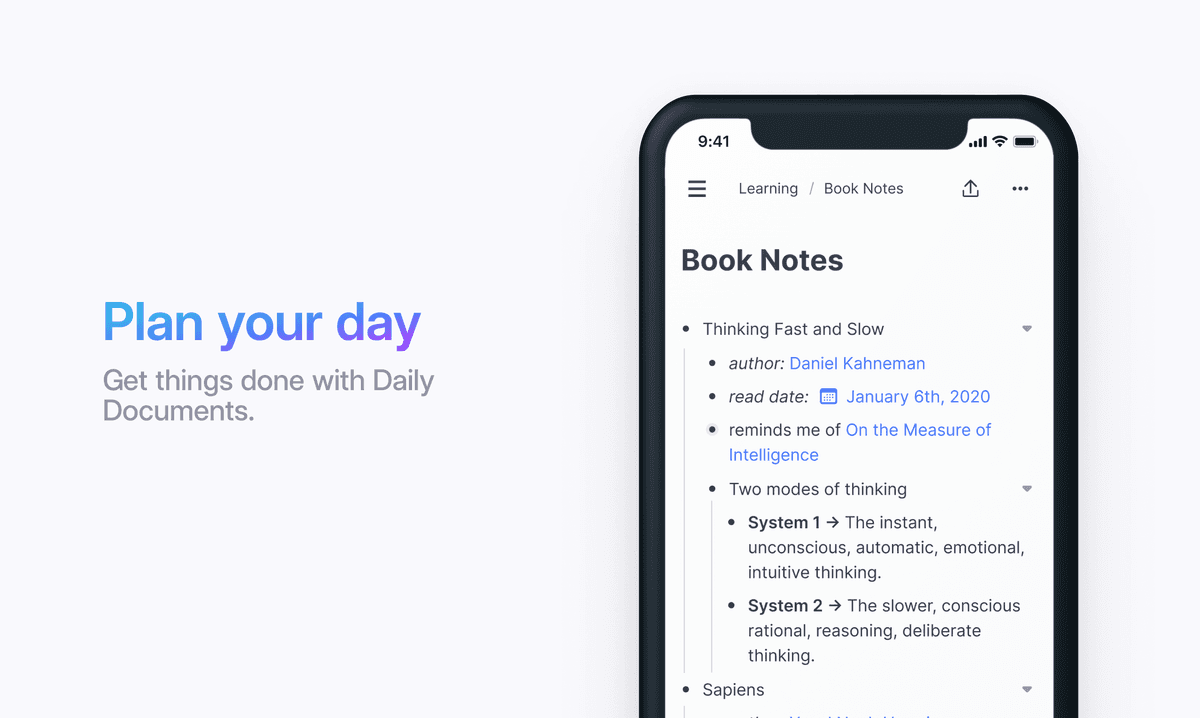
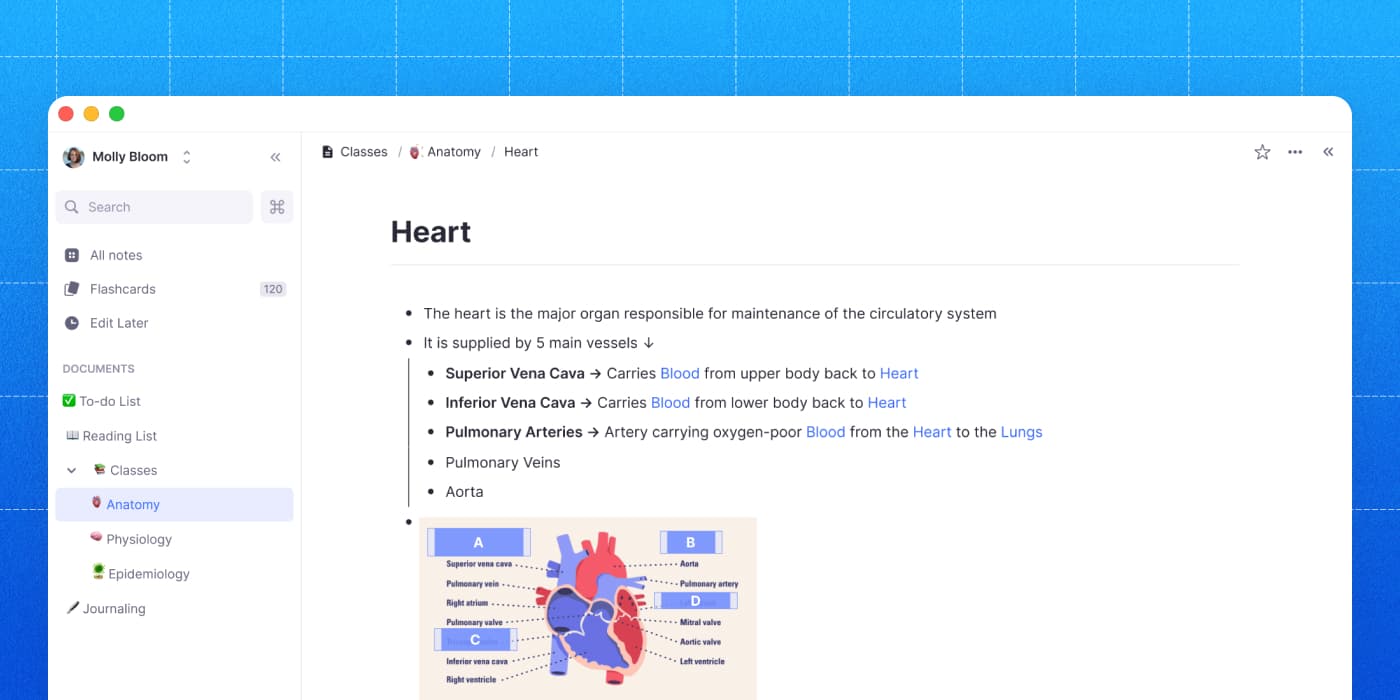
RemNote is a note-taking app that integrates flashcards into your notes to make memorization and learning easier. I joined as one of the first employees in the company as the lead designer. I worked closely with the founder team to define product strategy and specs for multiple products. I was in charge of developing and launching core product initiatives such as our app redesign, marketing pages design, flashcard-sharing community, amongst many other projects.
For a long time I was the single designer responsible for the entire product, providing design specs for 5-6 engineers. To make the process more efficient i had to come up with good handoff practices as well as developing a complete design system that allowed me to maintain consistency across all platforms, themes and configurations of the product.